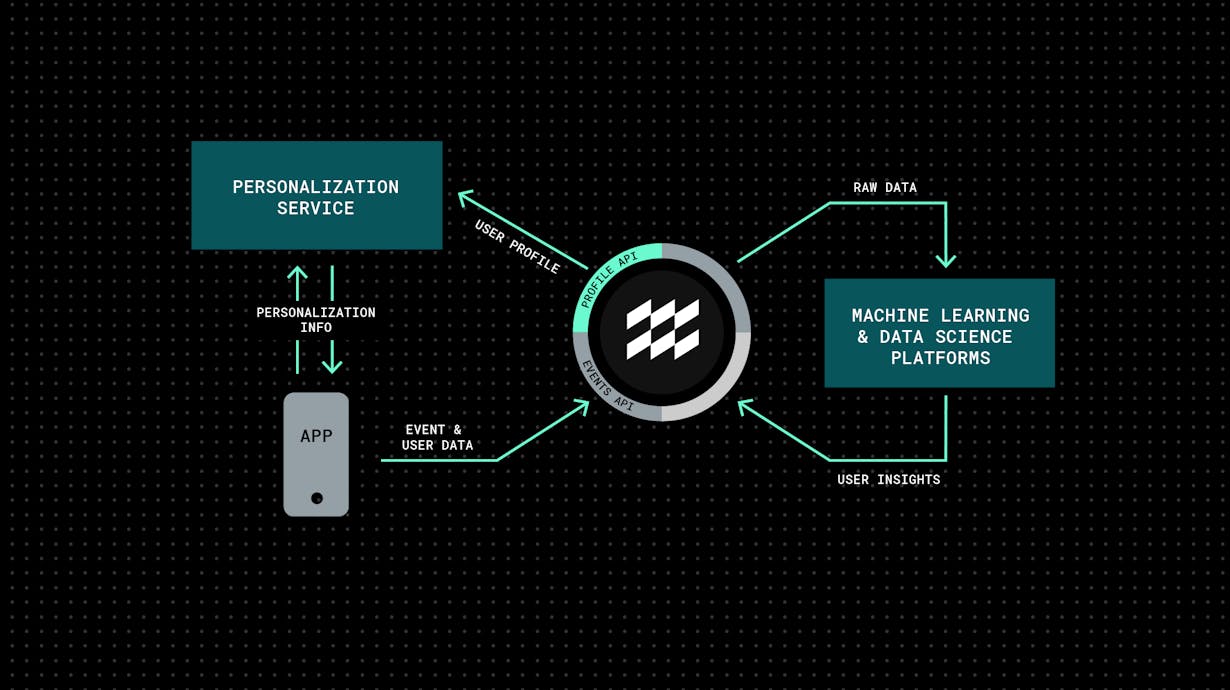
Retail personalization with Profile API
Follow this workflow to learn how you can use mParticle's Profile API to provide personalized experiences in your eCommerce app.

80% of customers are more likely to do business with a brand that offers personalized experiences. mParticle’s User Profiles and Audiences have been giving marketers the ability to tailor personalized messaging to their customers for years, but with the addition of the Profile API, you can now make use of mParticle profiles to offer personalized experiences directly in your app. Below are two simple examples of what Profile API can do for brands with an eCommerce app:
- Populate a product carousel on the home screen
- Deliver customized search results
You'll need:
- An mParticle account with Profile API enabled.
- A native or web app, instrumented with the mParticle SDK
- A backend framework capable of sending and responding to HTTPS requests.
Populate a product carousel
Product carousels are an ideal way to showcase products when customers go to your app's homepage. Populating these carousels, however, is often done manually and/or on a generic basis. With Profile API, instead of showing your customers random products, improve the experience (and likelihood of conversion) by displaying products based on your individual customers' browsing and purchase history, searches, and preferences. Here's how:
1. Capture and analyze your user data
Use the mParticle SDK to capture user data from your app, including product views, search terms, and purchases.
Then, analyze your data to determine each user’s favorite product categories. This can be done in several ways, depending on your preference:
- Use mParticle’s Audience Builder to identify segments of users who have high numbers of product views or purchases in each key product category.
- Or, use an external tool, such as Looker, to analyze user behavior and send the results back to mParticle via the Events API. For example, you might set a user attribute named “Favorite Category.”
2. Build a simple backend API
Build a simple API service in your backend to accept requests from your app’s frontend, query the Profile API, and return your results to the app.
When a user opens your app, and the mParticle SDK is initialized, query your backend API service, including the user’s mParticle ID.
3. Choose your product categories to be displayed
Use the returned user attributes or audience memberships to determine which category of products should be featured in the carousel.
Customize search results
Help your customers find exactly what they're looking for more quickly by customizing their search results according to engagement data.
1. Capture necessary first- or third-party user data
Capture demographic information about your users, either by using the mParticle SDK to capture first-party data during your signup flow, or by purchasing third-party data.
2. Query your backend API
When a user opens your app, query your backend API service as described in the carousel section above and retrieve your demographic information as user attributes.
3. Customize your customers' searches
When a user searches for a product, add relevant categories to your search based on the returned user attributes. For example, if your user searches for ��“shoes”, and you know that the user’s gender is male, you can update your search query to only return men’s shoes.
Try it
These workflows show simple ways to get started with personalization using the Profile API. In each case, deeper personalization is possible with a more advanced implementation, for example, by using machine learning to deliver individual product recommendations for each user.
If you'd like to learn more about how Profile API can help you deliver even better, more personalized experiences in your eCommerce app, visit our blog or reach out to one of our experts here.