Implement a CDP with ease using mParticle's sample applications
Developers rarely look forward to integrating third-party systems into their projects. The learning curve to understand vendor platforms is time-consuming and diverts attention away from more interesting product initiatives. Our sample applications address this problem by helping developers understand how mParticle works on various platforms and providing production-quality, copy/paste-ready code to implement our CDP with ease.

As a developer, being tasked with integrating a third-party system into your products can feel like standing at the base of a giant mountain. This isn't just any mountain, however. To reach the summit, you’ll need to navigate through a Pac-Man-like maze that takes you up, down, left, and right along a winding route filled with all sorts of hurdles and setbacks. Sure, you’ll get rewarded with some apples in the form of a successful API call or a passing unit test. But as soon as you turn the corner, the unforgiving ghost of vague documentation looks to stymie your progress.
You probably didn’t become a developer to spend your time climbing weird Pac-Man mountains. More likely, it was the thrill of building useful products and features that drew you to the job. Of course, there will always be the need to work on projects that direct some of your time and attention away from the really interesting and impactful work. When the need to integrate vendor APIs into your application does arise, it’s best to be equipped with resources that eliminate the frustrating guesswork that all too often goes hand-in-hand with this task.
You may be under the impression that adopting a CDP is an arduous process that will drain your engineering team of its lifeblood for months. This certainly does not have to be the case––especially with the aid of a tool built by developers and for developers that ensures the implementation process is straightforward and headache-free. This is exactly the role that our Web, iOS, and Android sample applications fulfill. In the rest of this article, we’ll dive deeper into why we built these sample apps, and how they can help you reduce the time it takes to implement mParticle and realize value from your data.

What are the mParticle Sample Applications?
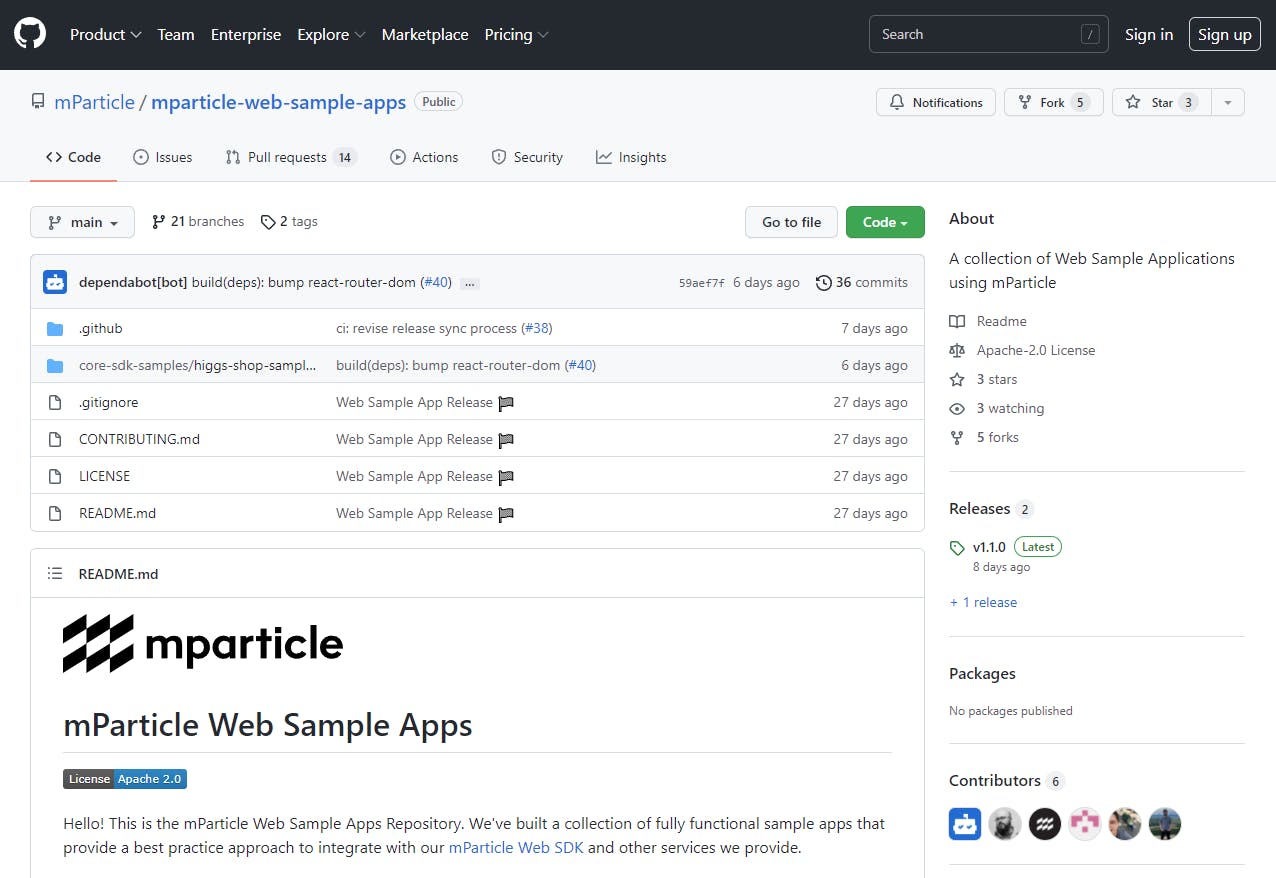
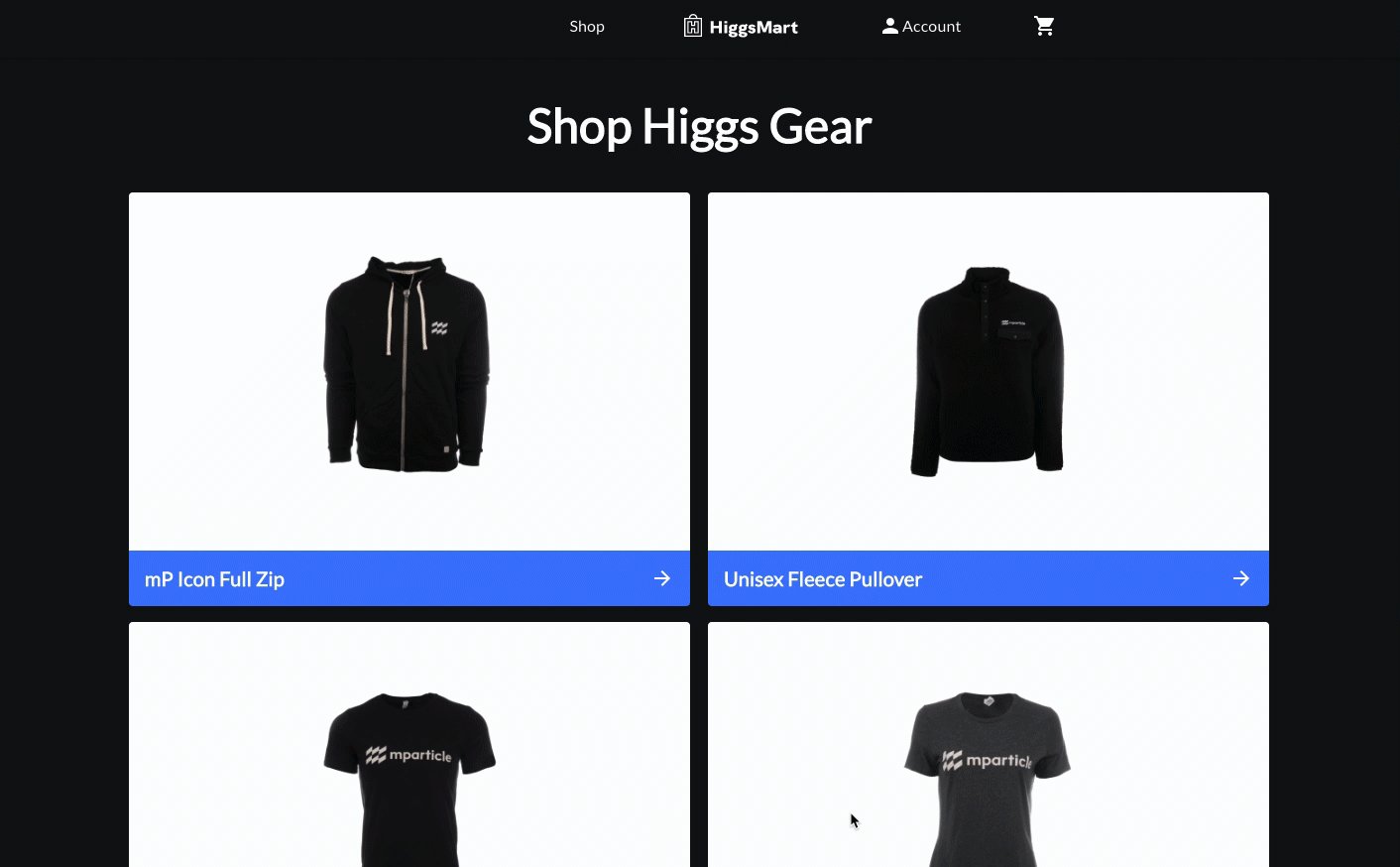
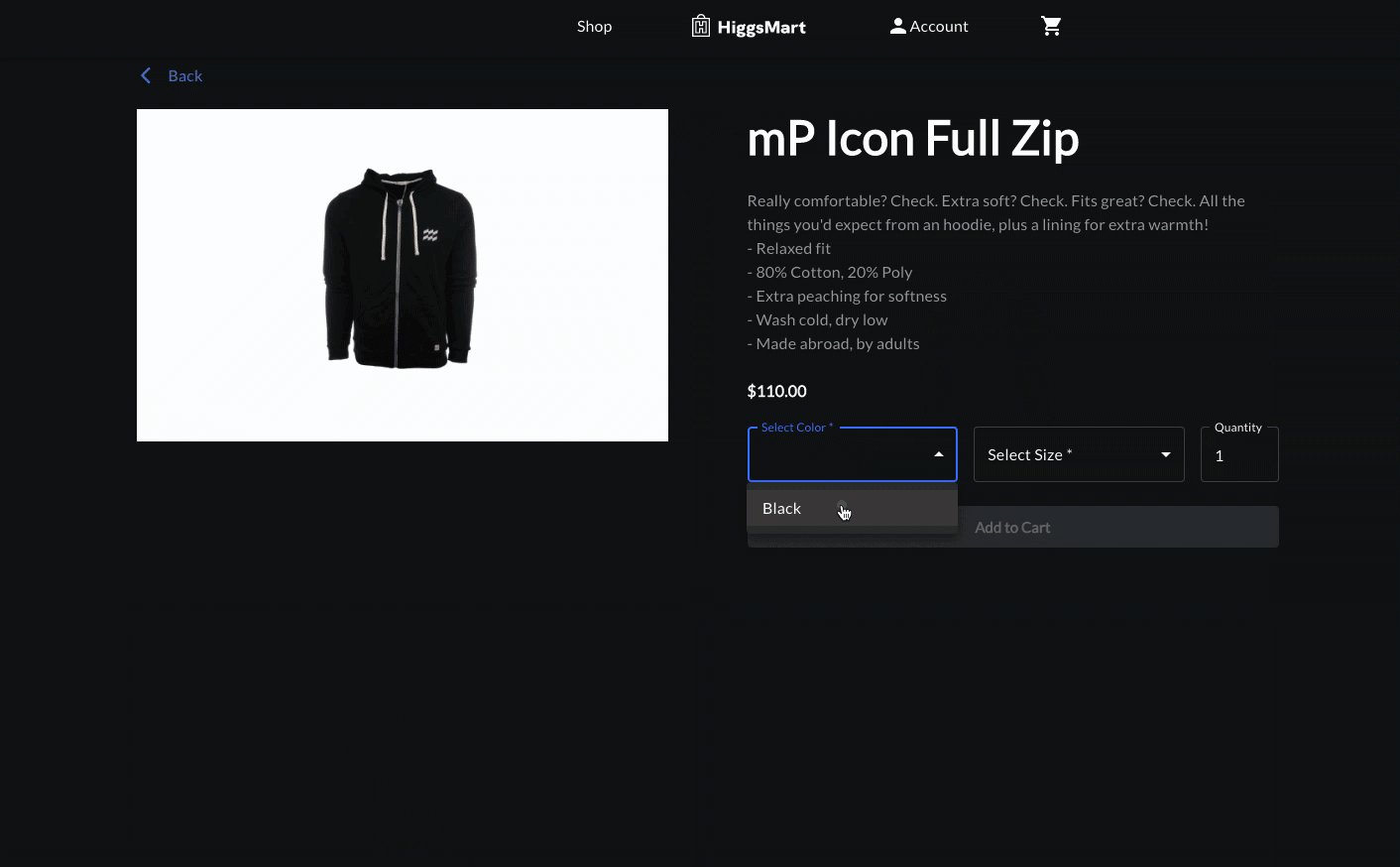
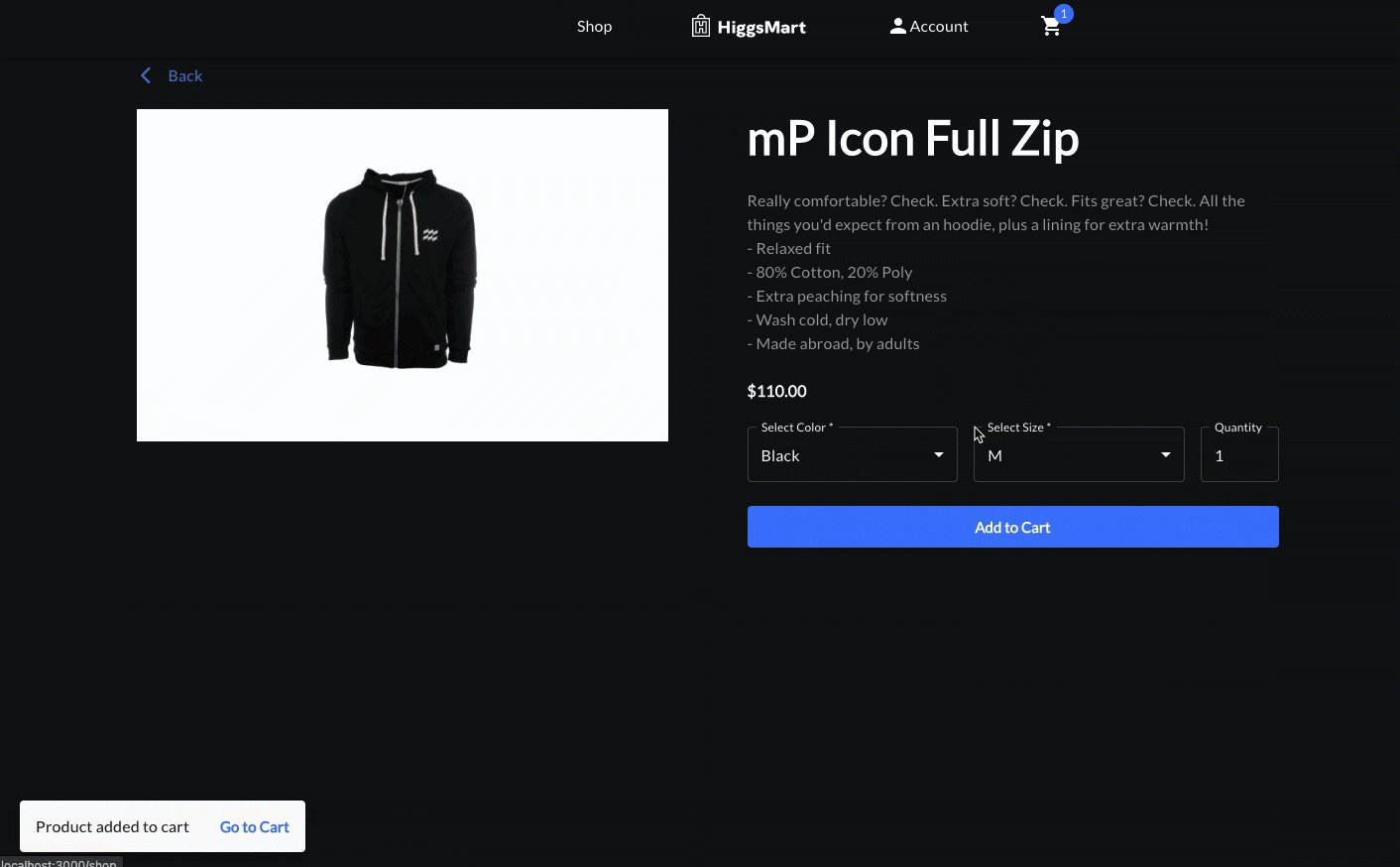
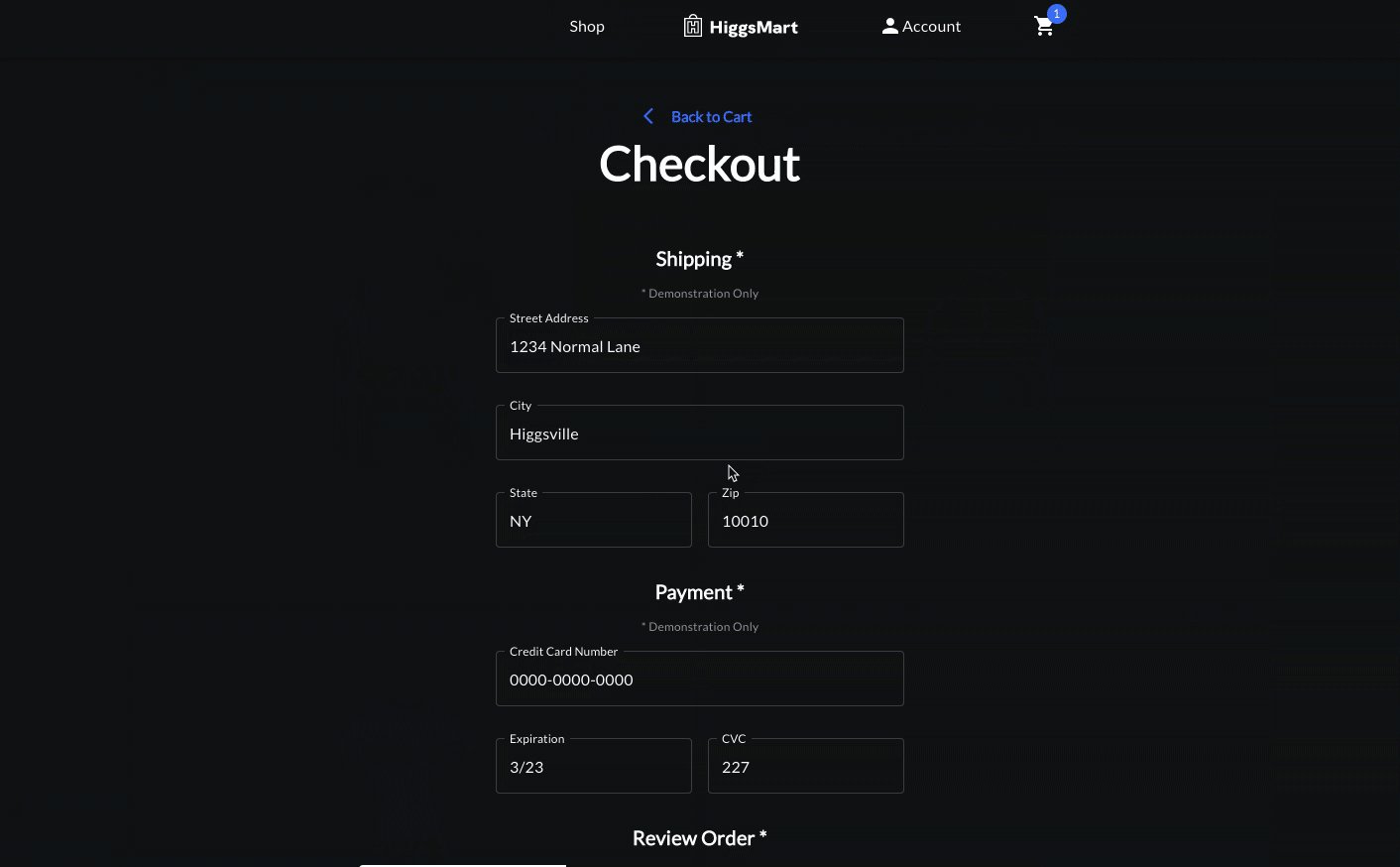
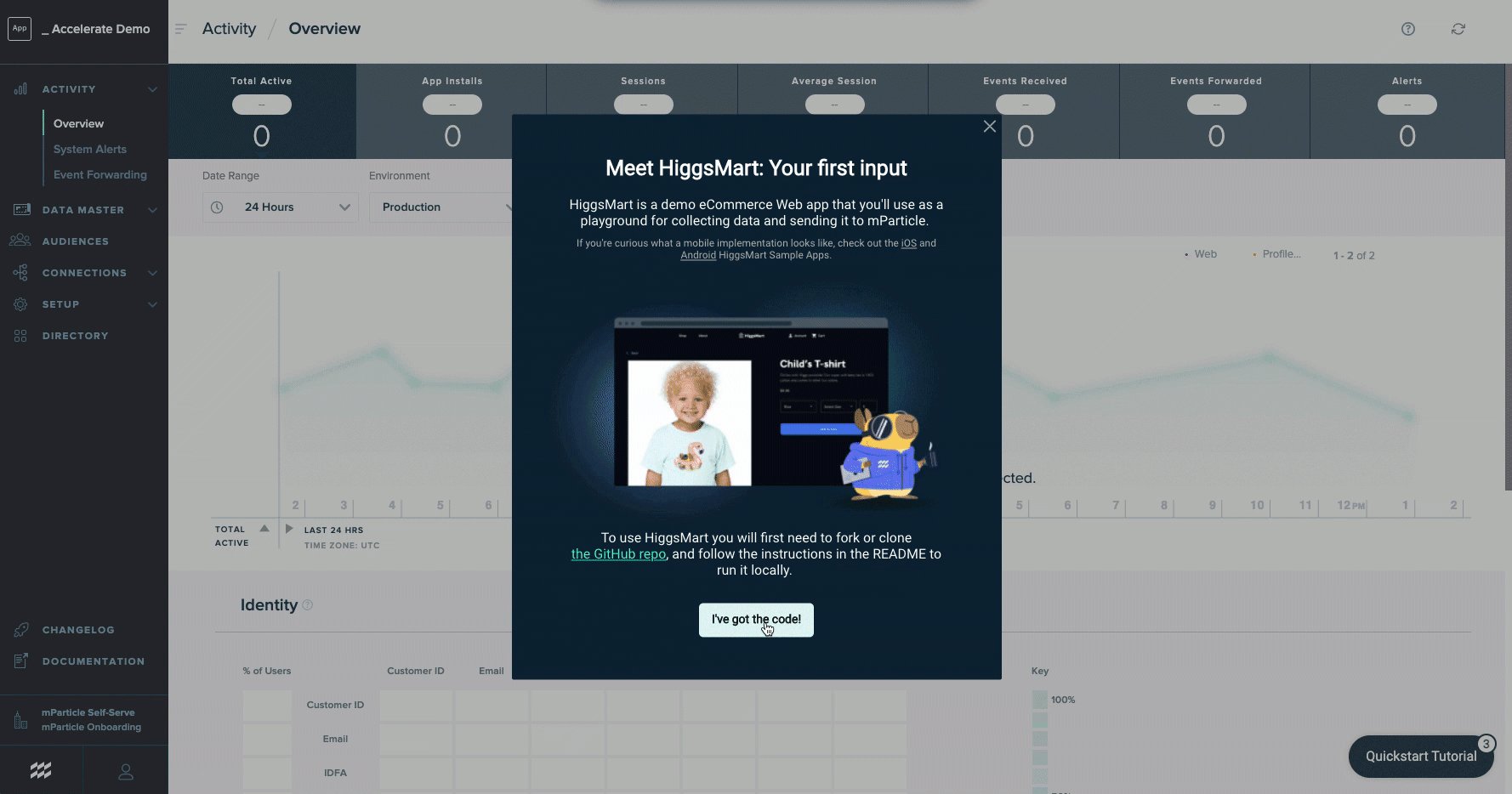
The new mParticle sample apps are fully functional projects that illustrate how mParticle data collection works in the context of three major platforms—Web, iOS, and Android. Each of these projects uses a fictional eCommerce store called HiggsMart to demonstrate how our SDKs capture user events and identities in a production context.
Here is what HiggsMart looks like running locally:

Why did we build these sample apps?
When it comes to understanding any third-party system, there is no better teacher than hands-on experience. In each app, we’ve implemented the mParticle SDK to collect data events based on common triggers in the user flow, such as viewing a product page, adding an item to a cart, customizing an order, and completing a purchase. By inspecting the code behind these events in your IDE or browser developer tools, you can quickly learn best practices for implementing event collection with mParticle that you can apply directly to your own projects.
Quickly learn how and when to use different mParticle events
Examining and experimenting with the code behind these projects will help you quickly understand the different event types that the mParticle SDK provides, and how to implement these events in your own applications. Since the events in these applications were designed to closely mirror those in real world projects, in many cases you can even copy these events directly into your own application.
useEffect(() => {
// Renders an initial cart view when the page loads
mParticle.logPageView('View My Cart', {
number_of_products: numberOfProducts,
total_product_amounts: subTotal,
});
}, []);By providing these in-context code snippets that you can copy/paste directly into your applications, we intend to help you implement data collection more quickly and seamlessly. Of course, our documentation is still there for you to fine-tune these events to meet the needs of your specific use cases. But beginning with working code means starting the race that much closer to the finish line. The sooner your events are written, deployed, and working in production, the sooner your teams will realize value from your data, and the sooner you can move on to core engineering initiatives.
See the complete flow of data from collection to activation
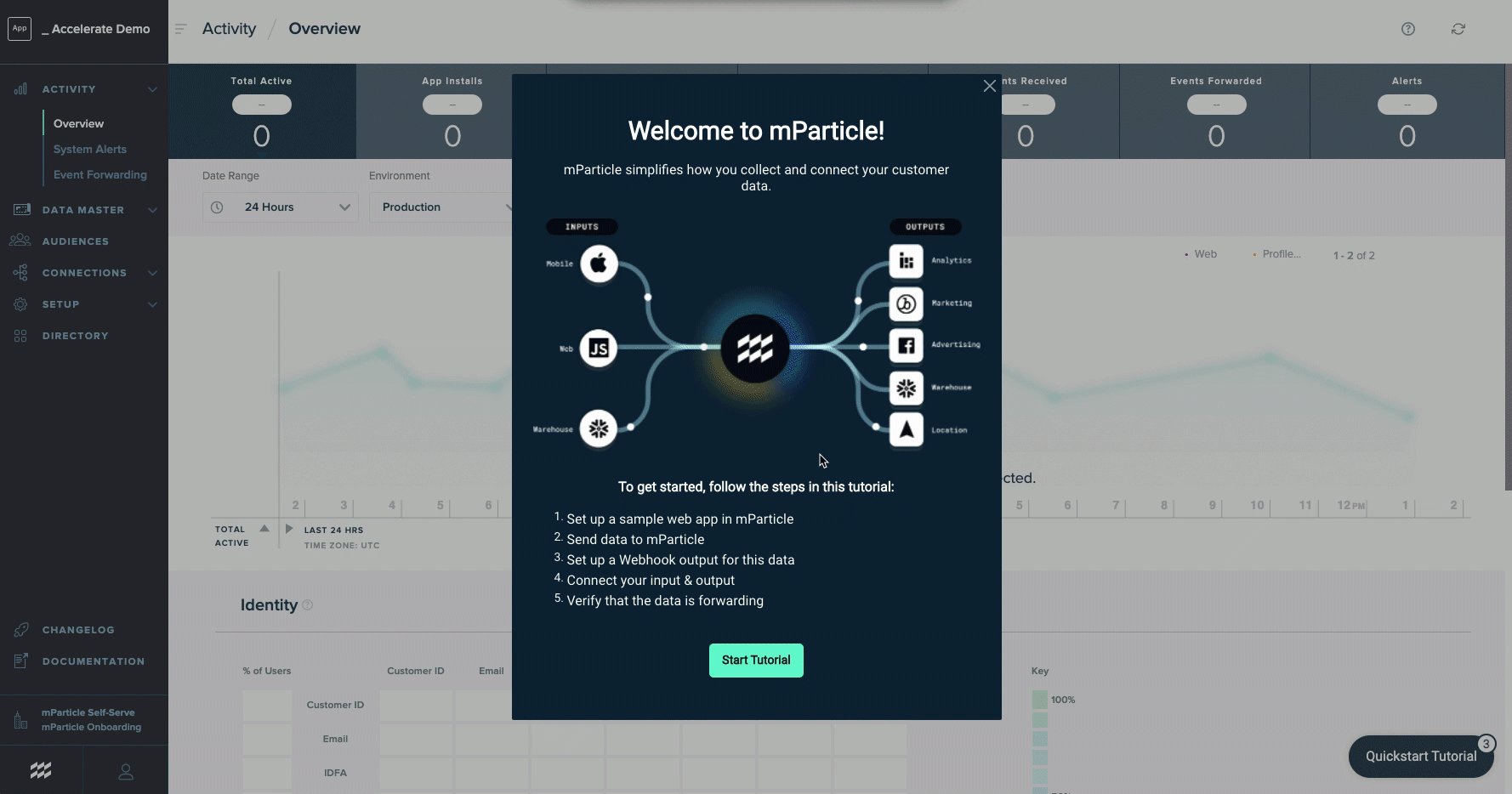
In addition to using these sample apps to bootstrap event implementation, we are also piloting a new onboarding tutorial that allows you to send data from the HiggsMart Web interface directly to your mParticle instance, examine events as they enter the Live Stream in real time, then forward these events to an output destination of your choosing. This tutorial is available to new participants in our Accelerator Program—learn more about the program and see if your startup qualifies for free access to mParticle.

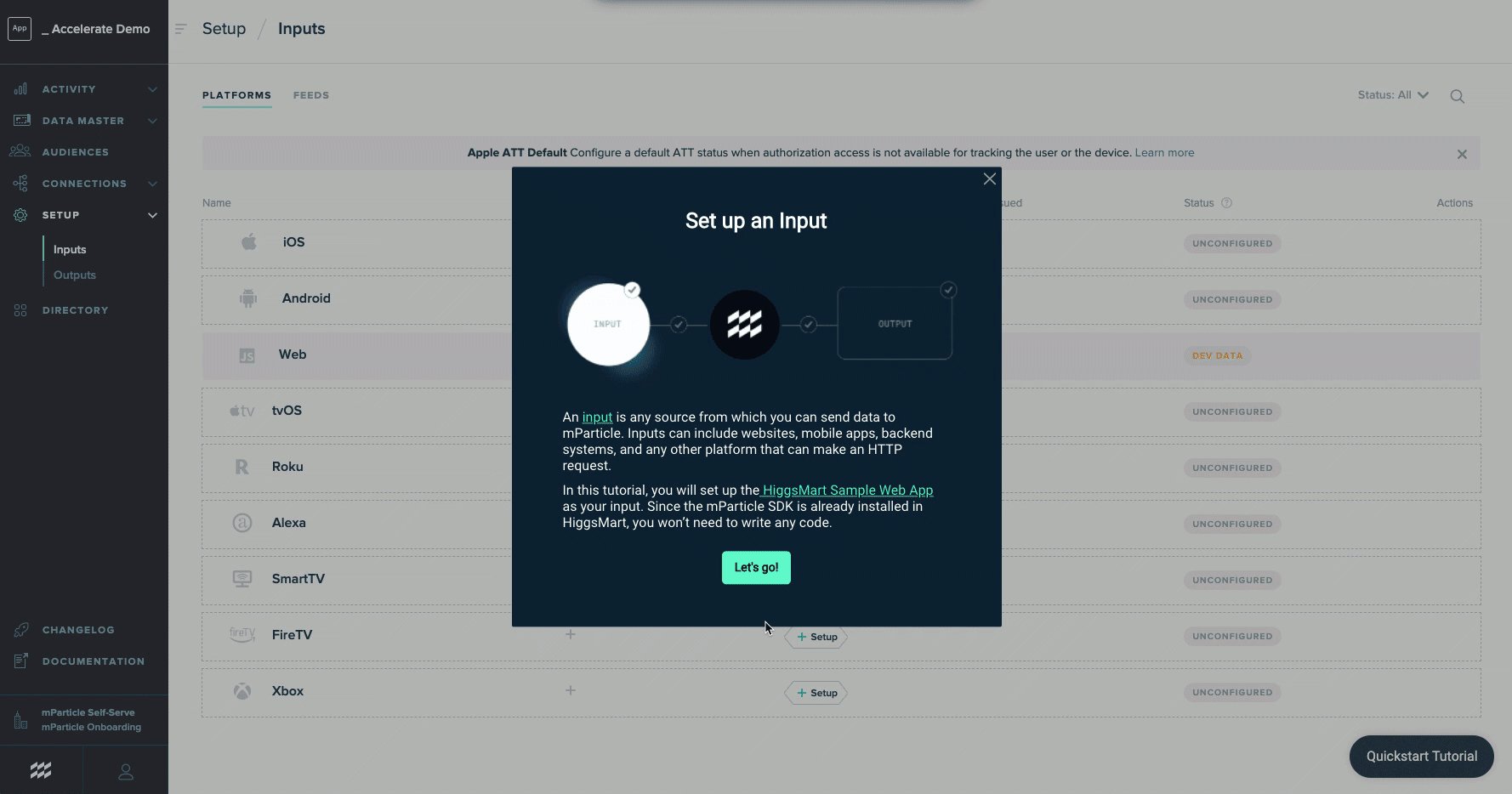
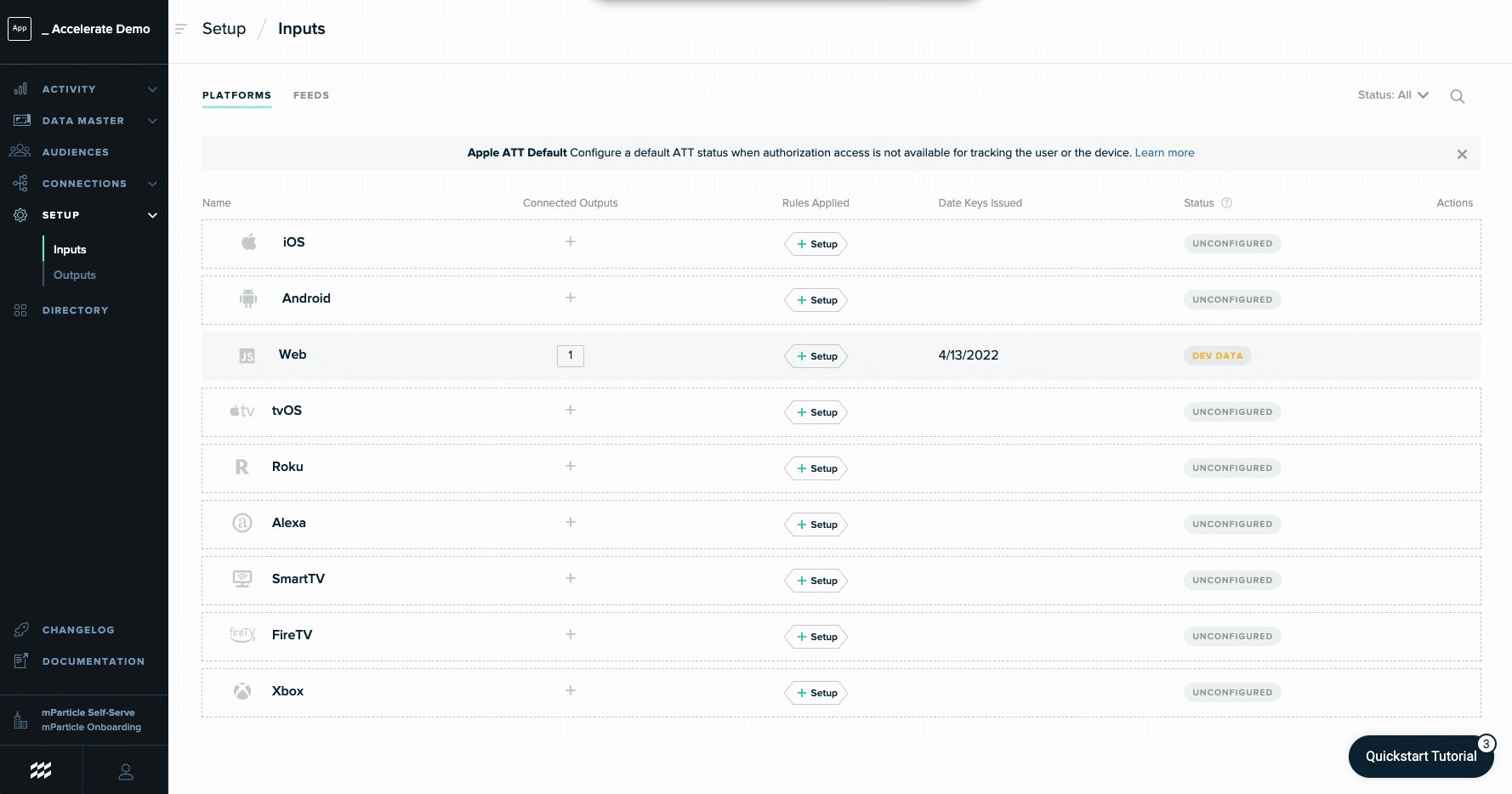
The first step in the tutorial is to generate API credentials for your workspace, then add the API key to your sample app. This establishes the sample app as a data input source for mParticle, at which point the user events you perform in the sample app will be visible in Live Stream in real time. Following this, the tutorial guides you through the additional steps you would take to complete the flow of data, including:
- Establishing a sample output source for your data (in this case, a Webhook)
- Connecting your input to your output and configuring this connection
- Sending more test events from the sample app to mParticle
- Viewing outbound events in the mParticle Live Stream
- Seeing forwarded events arrive in your output destination
This onboarding tutorial will quickly familiarize you with the aspects of the mParticle UI that pertain to implementing and testing event collection. Additionally, since the tutorial also covers how mParticle facilitates each aspect of your data’s lifecycle, you will clearly see how the data consumers within your organization will interact with the data events that your event collection code is forwarding to mParticle.