Get started with mParticle’s Media SDK
Screens are taking over our lives, and videos are taking over our screens. Video and audio are integral to modern digital experiences, and this trend is only accelerating as social networking sites like Instagram, TikTok and Snapchat are pushing the boundaries of how users can create and interact with multimedia content.
No matter your industry or product segment, your company more than likely has some video and/or audio content in your products to help tell the story of your brand. And like all other UI components, your internal teams probably want to know how customers are interacting with the video and audio files in your apps and websites. Today, we’re going to talk about how understanding video engagement can be made a little bit easier.
When it comes to gathering media analytics, internal teams often look to achieve slightly different goals with the customer data, and as an engineer, your implementation workload increases with the number of data stakeholders. Setting up a direct client-side implementation of Adobe or Nielsen, building custom player events to drive downstream analytics tools, and creating user milestone events are just a few examples of data collection requests that marketing and product folks may hand over to your team. The more these tasks pile up, the less time you have to write code that has a direct impact on the user’s experience of those video and audio files on your site.
Say you want to use Adobe Analytics and the `MediaHeartbeat` object to collect video player data on your website. To do this directly with Adobe, you would have to configure their custom API for your particular use case before you can begin writing code that has anything to do with your video player.
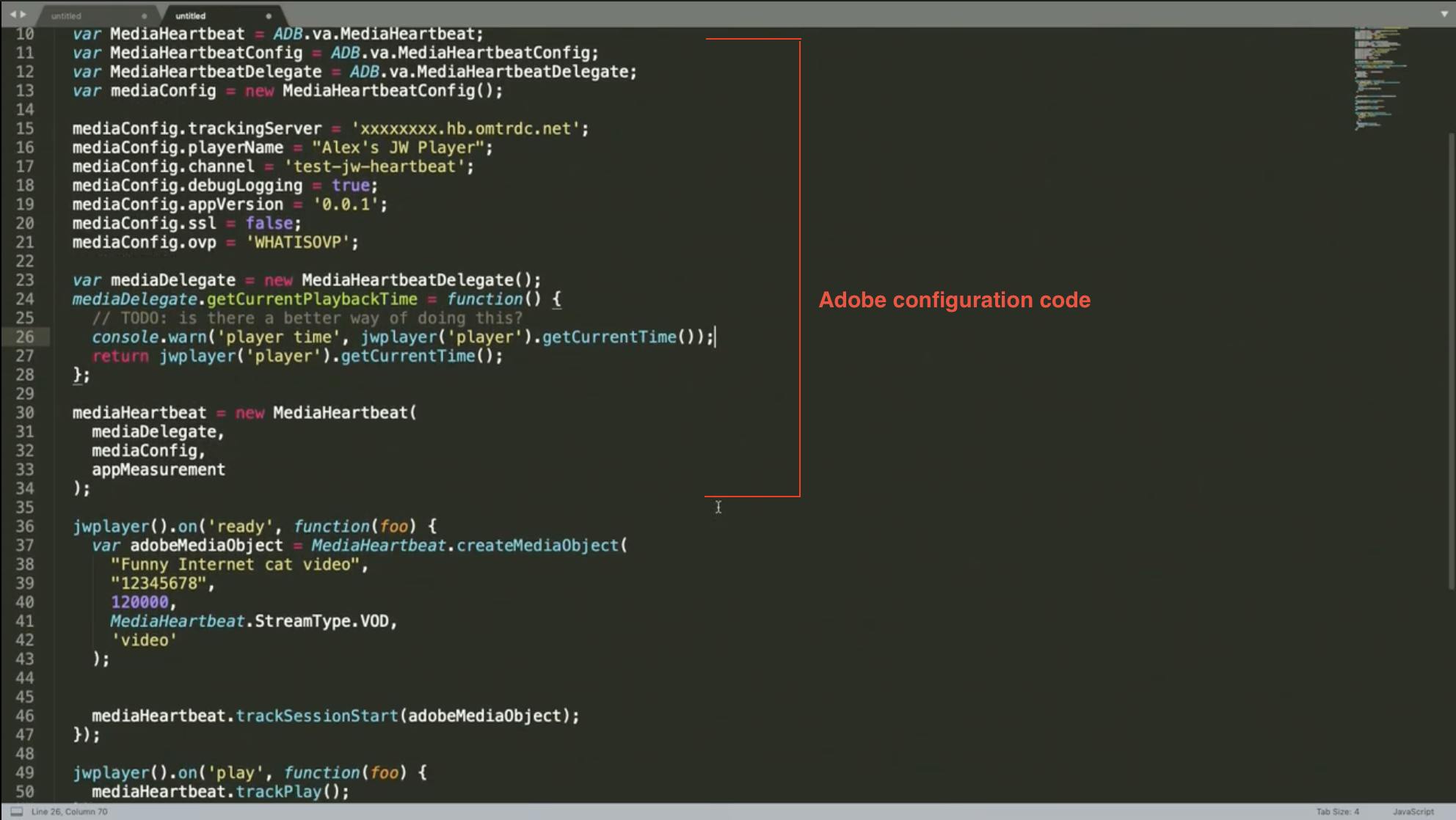
It might look something like this:

Adobe configuration without mParticle
You’re importing, configuring, initializing and instantiating for ~35 lines until you finally write any code that has to do with JW Player (our media player of choice in this scenario). If the data that comes through to Adobe isn’t what you expected, that’s quite a lot of boilerplate to parse through to track down the source of the error. If Adobe ever decided to change their API, you could be looking at a substantial refactoring job just to maintain your current data strategy. What’s more, if you wanted to implement an additional media vendor like Nielsson, you would need to build a whole new configuration.
By now, you know that CDPs offer a single access point for all of your customer data, and the ability to direct this data to a wide variety of downstream systems. This is true for media interactions as well as regular event and customer data. With mParticle’s Media SDK, you can measure video and audio usage metrics such as view counts, watch time, average views, engagement, click performance, and more with one easy-to-setup. Just as importantly, you can direct this data to multiple vendors without adding or changing your existing data collection implementation.
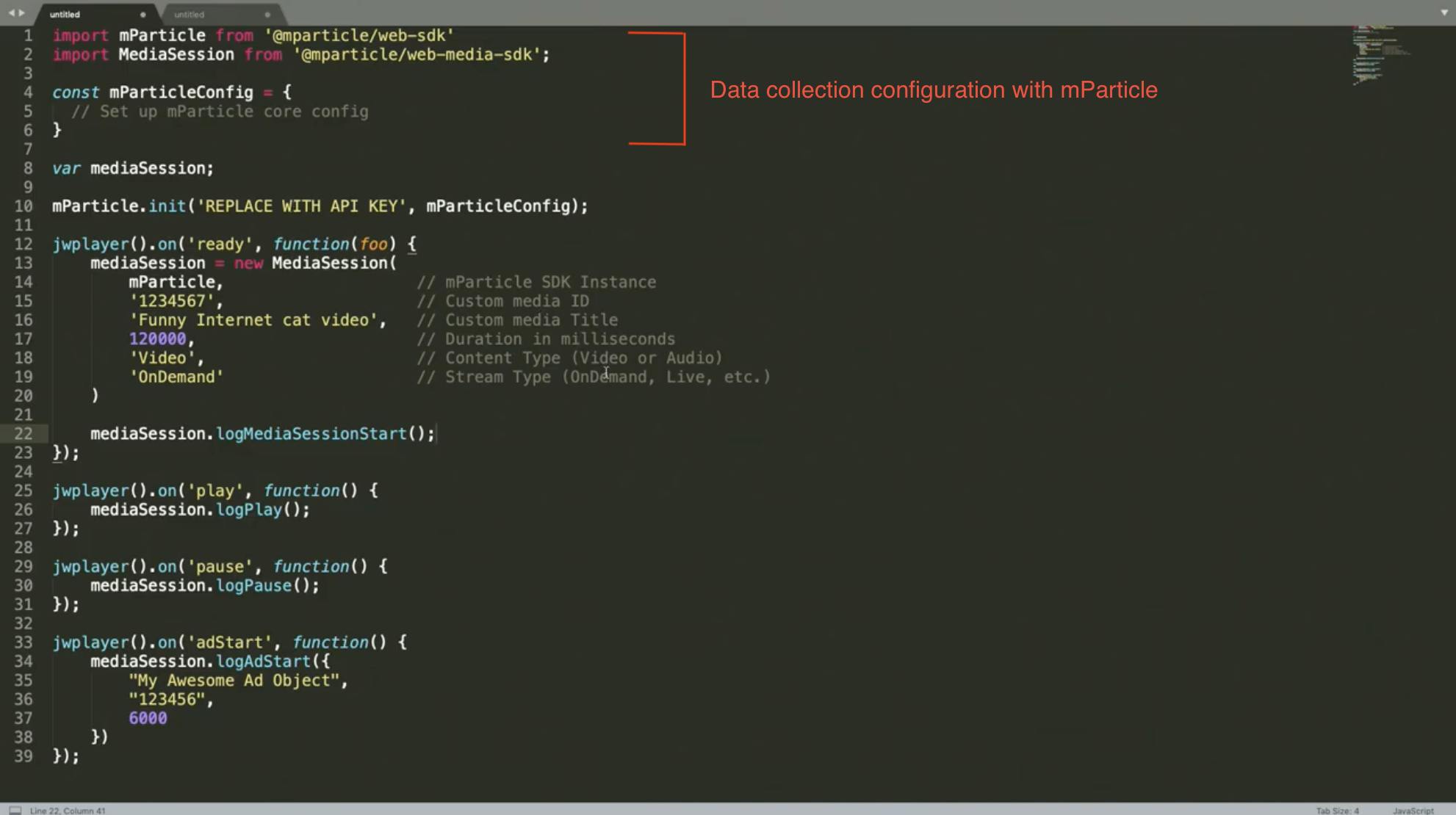
Here’s what our implementation would look like if we swap out Adobe’s direct integration with mParticle:

Use Adobe with mParticle
Since all of the vendor configurations are happening behind the scenes, this setup is far simpler and contains much less code. Additionally, it is much easier to maintain and update, considering that mParticle’s direct integrations with third-party systems allows markets and product managers to direct the flow of media data themselves.
To learn more about mParticle’s Media SDK, check out this video which explores this use case in more detail. We’ll meet again in your inbox next week for the fifth installment of this series. For more examples of how CDPs directly benefit engineering teams, check out the other topic deep dives in this series.
Happy coding!